Deploy CodeGen Application on Intel Xeon CPU with Docker Compose¶
This README provides instructions for deploying the CodeGen application using Docker Compose on systems equipped with Intel Xeon CPUs.
Table of Contents¶
Overview¶
This guide focuses on running the pre-configured CodeGen service using Docker Compose on Intel Xeon CPUs. It leverages containers optimized for Intel architecture for the CodeGen gateway, LLM serving (vLLM or TGI), RAG components (Embedding, Retriever, Vector DB), and UI.
Prerequisites¶
Docker and Docker Compose installed.
Intel Xeon CPU.
Git installed (for cloning repository).
Hugging Face Hub API Token (for downloading models).
Access to the internet (or a private model cache).
Clone the
GenAIExamplesrepository:git clone https://github.com/opea-project/GenAIExamples.git cd GenAIExamples/CodeGen/docker_compose
Quick Start Deployment¶
This uses the default vLLM-based deployment using compose.yaml.
Configure Environment: Set required environment variables in your shell:
# Replace with your host's external IP address (do not use localhost or 127.0.0.1) export HOST_IP="your_external_ip_address" # Replace with your Hugging Face Hub API token export HF_TOKEN="your_huggingface_token" # Optional: Configure proxy if needed # export http_proxy="your_http_proxy" # export https_proxy="your_https_proxy" # export no_proxy="localhost,127.0.0.1,${HOST_IP}" # Add other hosts if necessary source intel/set_env.sh cd intel/cpu/xeon bash grafana/dashboards/download_opea_dashboard.sh
Note: The compose file might read additional variables from set_env.sh. Ensure all required variables like ports (
LLM_SERVICE_PORT,MEGA_SERVICE_PORT, etc.) are set if not using defaults from the compose file.For instance, edit the set_env.sh to change the LLM model
export LLM_MODEL_ID="Qwen/Qwen2.5-Coder-7B-Instruct"
can be changed to other model if needed
export LLM_MODEL_ID="Qwen/Qwen2.5-Coder-32B-Instruct"
Start Services (vLLM):
docker compose up -d
Validate: Wait several minutes for models to download (especially the first time) and services to initialize. Check container logs (
docker compose logs -f <service_name>) or proceed to the validation steps below.
Available Deployment Options¶
Different Docker Compose files are available to select the LLM serving backend.
Default: vLLM-based Deployment (compose.yaml)¶
Compose File:
compose.yamlDescription: Uses vLLM optimized for Intel CPUs as the LLM serving engine. This is the default deployment option used in the Quick Start.
Services Deployed:
codegen-vllm-server,codegen-llm-server,codegen-tei-embedding-server,codegen-retriever-server,redis-vector-db,codegen-dataprep-server,codegen-backend-server,codegen-ui-server.
TGI-based Deployment (compose_tgi.yaml)¶
Compose File:
compose_tgi.yamlDescription: Uses Hugging Face Text Generation Inference (TGI) optimized for Intel CPUs as the LLM serving engine.
Services Deployed:
codegen-tgi-server,codegen-llm-server,codegen-tei-embedding-server,codegen-retriever-server,redis-vector-db,codegen-dataprep-server,codegen-backend-server,codegen-ui-server.To Run:
# Ensure environment variables (HOST_IP, HF_TOKEN) are set docker compose -f compose_tgi.yaml up -d
Deployment with remote endpoints (
compose_remote.yaml)Compose File:
compose_remote.yamlDescription: Uses remote endpoints to access the served LLM’s. This is the default configurations except for the LLM serving engine.
Services Deployed:
codegen-tei-embedding-server,codegen-retriever-server,redis-vector-db,codegen-dataprep-server,codegen-backend-server,codegen-ui-server.To Run:
When models are deployed on a remote server, a base URL and an API key are required to access them. To set up a remote server and acquire the base URL and API key, refer to Intel® AI for Enterprise Inference offerings.
Set the following environment variables.
REMOTE_ENDPOINTis the HTTPS endpoint of the remote server with the model of choice (i.e. https://api.example.com). Note: If the API for the models does not use LiteLLM, the second part of the model card needs to be appended to the URL. For example, setREMOTE_ENDPOINTto https://api.example.com/Llama-3.3-70B-Instruct if the model card ismeta-llama/Llama-3.3-70B-Instruct.API_KEYis the access token or key to access the model(s) on the server.LLM_MODEL_IDis the model card which may need to be overwritten depending on what it is set toset_env.sh.
export REMOTE_ENDPOINT=<https-endpoint-of-remote-server>
export API_KEY=<your-api-key>
export LLM_MODEL_ID=<model-card>
After setting these environment variables, run docker compose with compose_remote.yaml:
docker compose -f compose_remote.yaml up -d
Configuration Parameters¶
Environment Variables¶
Key parameters are configured via environment variables set before running docker compose up.
Environment Variable |
Description |
Default (Set Externally) |
|---|---|---|
|
External IP address of the host machine. Required. |
|
|
Your Hugging Face Hub token for model access. Required. |
|
|
Hugging Face model ID for the CodeGen LLM (used by TGI/vLLM service). Configured within composes files |
|
|
Hugging Face model ID for the embedding model (used by TEI service). Configured within compose files. |
|
|
Internal URL for the LLM serving endpoint (used by |
|
|
Internal URL for the Embedding service. Configured in compose files. |
|
|
Internal URL for the Data Preparation service. Configured in compose files. |
|
|
External URL for the CodeGen Gateway (MegaService). Derived from |
|
|
Internal container ports (e.g., |
N/A |
|
Network proxy settings (if required). |
|
Most of these parameters are in set_env.sh, you can either modify this file or overwrite the env variables by setting them.
source CodeGen/docker_compose/intel/set_env.sh
Compose Files¶
Different Docker Compose files (compose.yaml, compose_tgi.yaml) control which LLM serving backend (vLLM or TGI) and its associated dependencies are started. Choose the appropriate compose file based on your requirements.
Building Custom Images (Optional)¶
If you need to modify the microservices:
Clone the OPEA GenAIComps repository.
Follow build instructions in the respective component directories (e.g.,
comps/llms/text-generation,comps/codegen, etc.). Use the provided Dockerfiles (e.g.,CodeGen/Dockerfile,CodeGen/ui/docker/Dockerfile).Tag your custom images appropriately (e.g.,
my-custom-codegen:latest).Update the
image:fields in the compose files (compose.yamlorcompose_tgi.yaml) to use your custom image tags.
Refer to the main CodeGen README for links to relevant GenAIComps components.
Validate Services¶
Check Container Status¶
Ensure all containers associated with the chosen compose file are running:
docker compose -f <compose-file> ps
# Example: docker compose ps # for vLLM (compose.yaml)
# Example: docker compose -f compose_tgi.yaml ps # for TGI
Check logs for specific services: docker compose logs <service_name>
Run Validation Script/Commands¶
Use curl commands to test the main service endpoints. Ensure HOST_IP is correctly set in your environment.
Validate LLM Serving Endpoint (Example for vLLM on default port 9000 internally, exposed differently):
# This command structure targets the OpenAI-compatible vLLM endpoint curl http://${HOST_IP}:9000/v1/chat/completions \ -X POST \ -H 'Content-Type: application/json' \ -d '{"model": "Qwen/Qwen2.5-Coder-7B-Instruct", "messages": [{"role": "user", "content": "Implement a basic Python class"}], "max_tokens":32}'
Expected Output: A JSON response with generated code in
choices[0].message.content.
Validate CodeGen Gateway (MegaService on default port 7778):
curl http://${HOST_IP}:7778/v1/codegen \ -H "Content-Type: application/json" \ -d '{"messages": "Write a Python function that adds two numbers."}'
Expected Output: A stream of JSON data chunks containing generated code, ending with
data: [DONE].
Accessing the User Interface (UI)¶
Multiple UI options can be configured via the compose files.
Svelte UI (Default)¶
Access the default Svelte UI by navigating to:
http://{HOST_IP}:5173
(Port 5173 is the default host mapping for codegen-ui-server)

Gradio UI (Optional)¶
Modify the compose file (either
compose.yamlorcompose_tgi.yaml): Comment out thecodegen-xeon-ui-server(Svelte) service and uncomment/add thecodegen-gradio-ui-serverservice definition, ensuring the port mapping is correct (e.g.,"- 5173:5173").Restart Docker Compose:
docker compose up -dordocker compose -f compose_tgi.yaml up -dAccess:
http://{HOST_IP}:5173(or the host port you mapped).

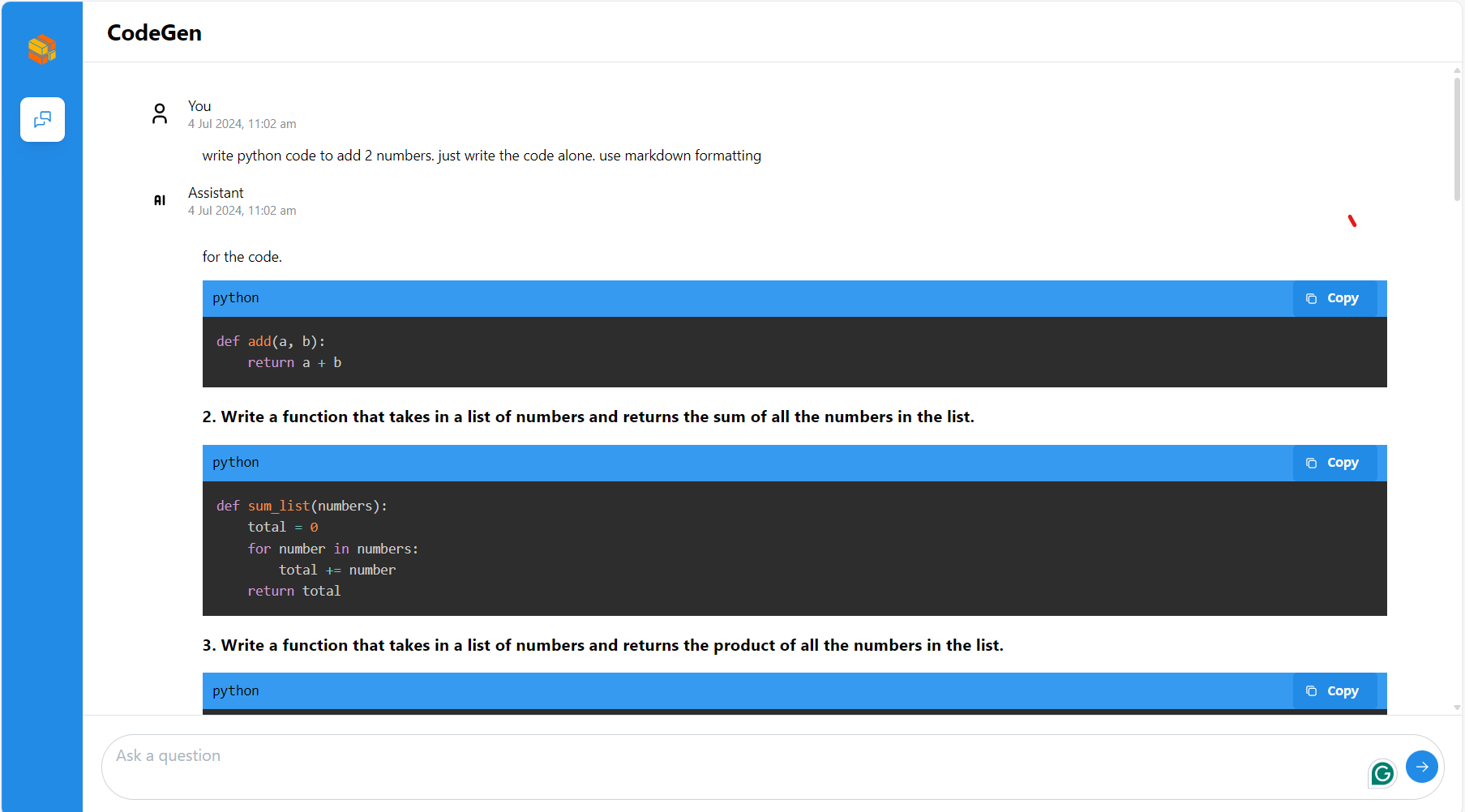
React UI (Optional)¶
Modify the compose file (either
compose.yamlorcompose_tgi.yaml): Comment out the default UI service and uncomment/add thecodegen-xeon-react-ui-serverdefinition, ensuring correct port mapping (e.g.,"- 5174:80").Restart Docker Compose:
docker compose up -dordocker compose -f compose_tgi.yaml up -dAccess:
http://{HOST_IP}:5174(or the host port you mapped).

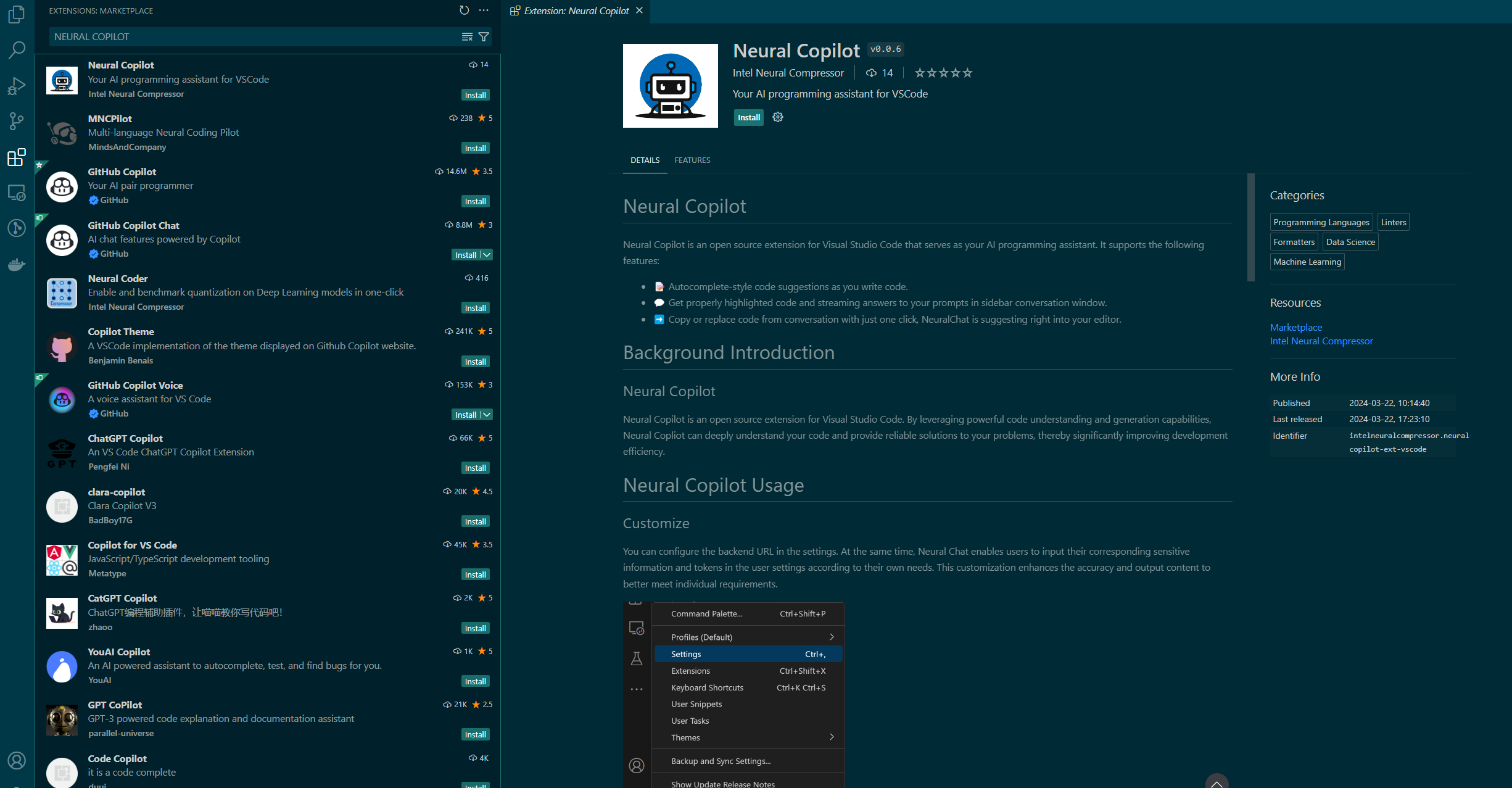
VS Code Extension (Optional)¶
Users can interact with the backend service using the Neural Copilot VS Code extension.
Install: Find and install
Neural Copilotfrom the VS Code Marketplace.
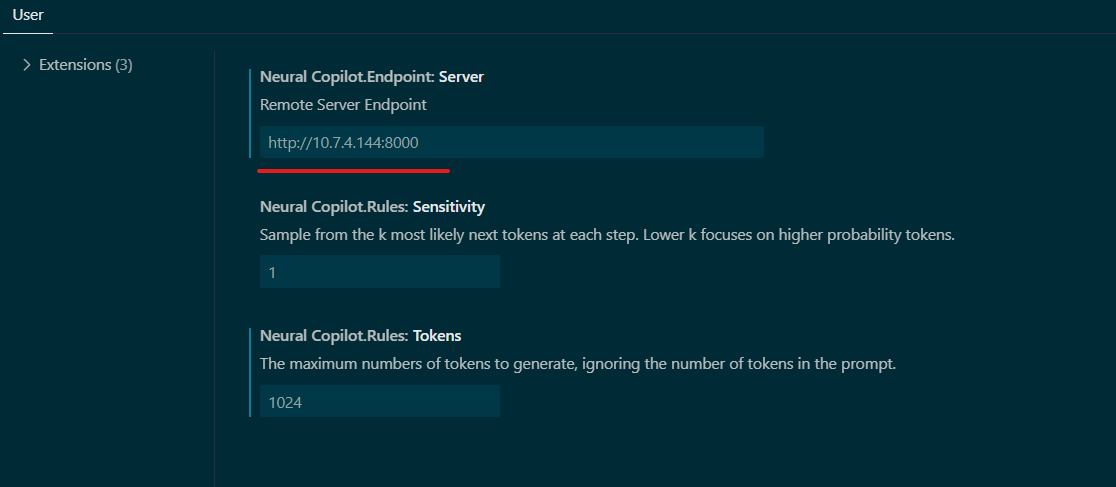
Configure: Set the “Service URL” in the extension settings to your CodeGen backend endpoint:
http://${HOST_IP}:7778/v1/codegen(use the correct port if changed).
Usage:
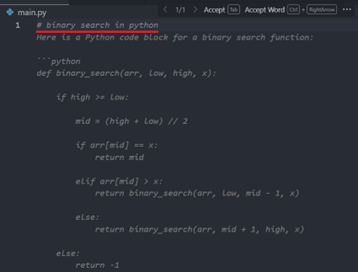
Inline Suggestion: Type a comment describing the code you want (e.g.,
# Python function to read a file) and wait for suggestions.
Chat: Use the Neural Copilot panel to chat with the AI assistant about code.

Troubleshooting¶
Model Download Issues: Check
HF_TOKEN. Ensure internet connectivity or correct proxy settings. Check logs oftgi-service/vllm-serviceandtei-embedding-server. Gated models need prior Hugging Face access.Connection Errors: Verify
HOST_IPis correct and accessible. Checkdocker psfor port mappings. Ensureno_proxyincludesHOST_IPif using a proxy. Check logs of the service failing to connect (e.g.,codegen-backend-serverlogs if it can’t reachcodegen-llm-server).“Container name is in use”: Stop existing containers (
docker compose down) or changecontainer_namein the compose file.Resource Issues: CodeGen models can be memory-intensive. Monitor host RAM usage. Increase Docker resources if needed.
Monitoring Deployment¶
To enable monitoring for the CodeGen application, you can use the monitoring Docker Compose file along with the main deployment.
Option #1: Default Deployment (without monitoring)¶
To deploy the CodeGen services without monitoring, execute:
docker compose up -d
Option #2: Deployment with Monitoring¶
NOTE: To enable monitoring,
compose.monitoring.yamlfile need to be merged along with defaultcompose.yamlfile.
To deploy with monitoring:
bash grafana/dashboards/download_opea_dashboard.sh
docker compose -f compose.yaml -f compose.monitoring.yaml up -d
Accessing Monitoring Services¶
Once deployed with monitoring, you can access:
Prometheus:
http://${HOST_IP}:9090Grafana:
http://${HOST_IP}:3000(username:admin, password:admin)Node Exporter:
http://${HOST_IP}:9100
Monitoring Components¶
The monitoring stack includes:
Prometheus: For metrics collection and querying
Grafana: For visualization and dashboards
Node Exporter: For system metrics collection
Monitoring Dashboards¶
The following dashboards are automatically downloaded and configured:
vLLM Dashboard
TGI Dashboard
CodeGen MegaService Dashboard
Node Exporter Dashboard
Stopping the Application¶
If monitoring is enabled, execute the following command:
docker compose -f compose.yaml -f compose.monitoring.yaml down
If monitoring is not enabled, execute:
docker compose down # for vLLM (compose.yaml)
# or
docker compose -f compose_tgi.yaml down # for TGI
Next Steps¶
Consult the OPEA GenAIComps repository for details on individual microservices.
Refer to the main CodeGen README for links to benchmarking and Kubernetes deployment options.